まさき
まさき
僕は普段、Adobe(アドビ)のPhotoshop(フォトショップ)を使ってDSPバナー画像や求人広告の画像制作などの仕事をしているのですが、
たまに「目だけ大きくしてほしい」「輪郭をシュッとさせたい」という依頼がきます。
そこで今回は、「Photoshop CC 2019」で目・鼻・輪郭などを簡単に加工・変形させるやり方をご紹介。
手順はザッとこんな感じ。
- 画像を用意
- ゆがみフィルター選択
- 顔ツールで目・鼻などを調整
- 各項目の数値バーをずらして微調整
- 完成
まるで整形したんじゃないかと思わせるくらい、想像以上に加工・変化させることができるので、とくとご覧あれ。
Webサイト制作・Webアプリ開発・Webデザイン・iPhone/Androidアプリ開発を学べる、充実したコース展開がされており、
「デザインマスターコース」であれば未経験からwebデザイン・制作スキルが身につけることができるそうです!

CodeCampの無料体験レッスン
詳細はコチラ
「デザインマスターコース」なら、Photoshopの他に
- Illustrator(イラストレーター)
- HTML5
- CSS3
無料お試し体験もできるので、まずはお試しでやってみるのもいいかもしれません!
Photoshop2019で目・鼻・輪郭などを簡単に加工・変形させるやり方の手順
 まさき
まさき
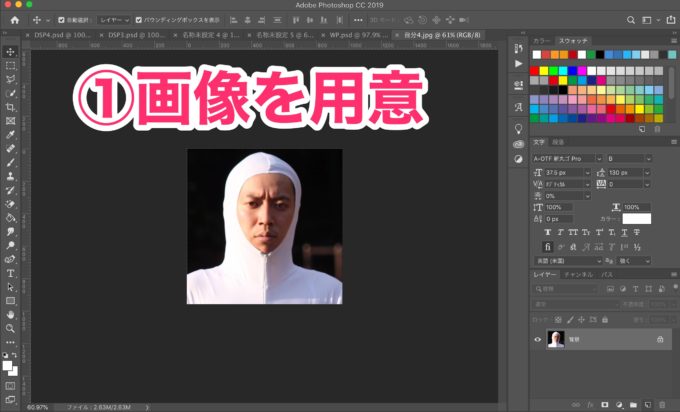
Photoshop2019で顔を加工・変形させる手順1:画像を用意
まずは画像を用意しましょう。

今回使用する画像はコチラ。数年前の新年に白タイツを着用し、次の日に思いっきり風邪をひいた哀れな僕です。

 まさき
まさき
Photoshop2019で顔を加工・変形させる手順2:ゆがみフィルターを選択
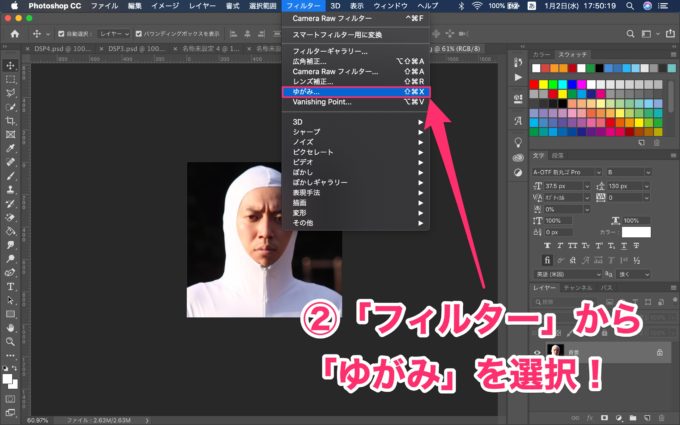
画像を選択した状態で「フィルター」を選択。
選択するとバーが表示されるので、その中にある「ゆがみ」を選択しましょう。

Photoshop2019で顔を加工・変形させる手順3:「顔ツール」で目・鼻などを調整
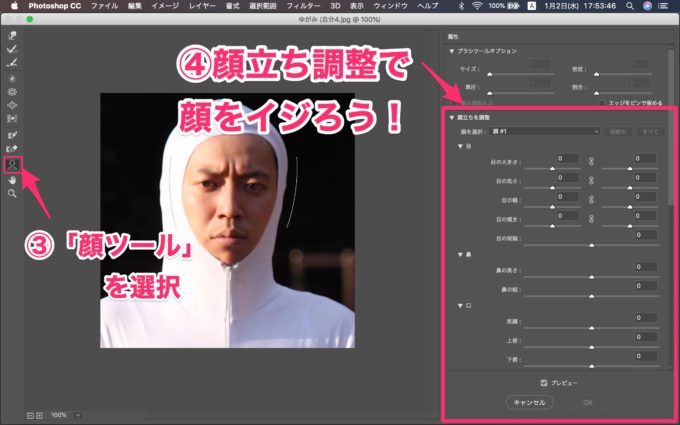
ゆがみツールを選択すると、以下の画像のように作業スペースが表示されます。

そして左にあるツールバーから「顔ツール」を選択。するとAdobeが自動で目・鼻・口・輪郭など、顔を認識します。
後は画像右にある「顔立ち調整」で、目や鼻、輪郭などを加工・変形していきます。
Photoshop2019で顔を加工・変形させる手順4:各項目のバーをスライドして、整形
 まさき
まさき
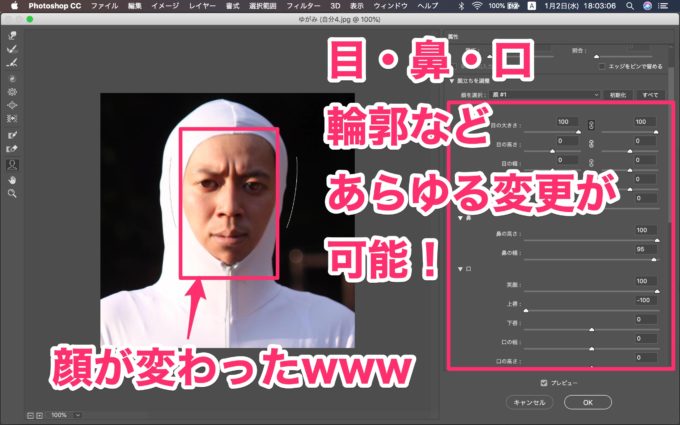
思い切って目の大きさや鼻の高さ、口を笑顔にするなど、色々と加工・修正・変形・整形していきます。
すると…以下の通りに。

 まさき
まさき
元の画像と比べると、明らかに変形してるwww

ただバーの数値を移動させるだけで、簡単に顔を加工することができる…さすがAdobeのPhotoshop!
Photoshop2019で顔を加工・変形させる手順5:微調整して完成
後はおもいおもいに顔のパーツを微調整するだけ。
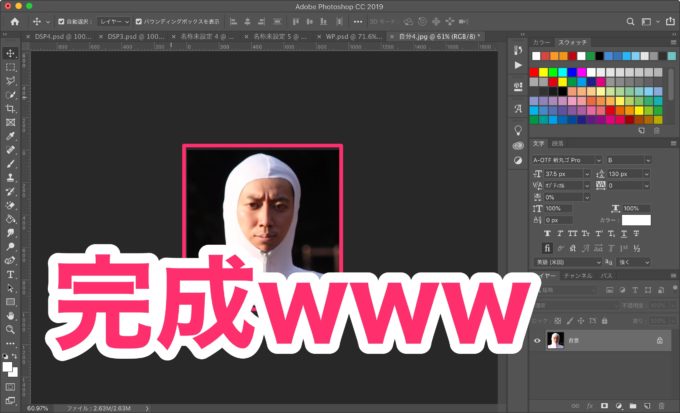
そして完成した加工後の顔がコチラ。

 まさき
まさき
元と比べると、もう自分が自分ではなくなっていますわ。

ちなみにPhotoshopで整形した箇所はコチラ。

想像以上にガッツリいじってることがお分かりいただけただろうか。
また、あらゆるメーターをほぼMAXに調整するとこんな顔にもなります。

 まさき
まさき
まとめ
いかがでしたでしょうか?「Photoshop2019で目・鼻・輪郭などを簡単に加工・変形させるやり方」をまとめると以下の通り。
- 画像を用意
- ゆがみフィルター選択
- 顔ツールで目・鼻などを調整
- 各項目の数値バーをずらして微調整
- 完成
誰でも簡単に加工・変形させることができるので、ぜひ使ってみてくださいな。
Webサイト制作・Webアプリ開発・Webデザイン・iPhone/Androidアプリ開発を学べる、充実したコース展開がされており、
「デザインマスターコース」であれば未経験からwebデザイン・制作スキルが身につけることができるそうです!

CodeCampの無料体験レッスン
詳細はコチラ
「デザインマスターコース」なら、Photoshopの他に
- Illustrator(イラストレーター)
- HTML5
- CSS3
無料お試し体験もできるので、まずはお試しでやってみるのもいいかもしれません!