こにゃにゃちは、元柏まさき(@masakimoi1)です。
あっしは普段、WordPress(ワードプレス)を使ってこのワロリングを運営していやす。
ただ単にWordPressを導入しただけですと、標準的なWordPressの機能ではできないことが多くあります。
なので、自分でプラグイン(便利な機能)を探してインストールするのですが、初心者の方ですとどんなプラグインをインストールすればいいのかわからなくなりがち。
そこで今回は、WordPressの初期設定において最初に入れるべき、オススメのプラグイン14選をご紹介しようと思います。
結論から言うと、個人ブログにおいてこのプラグインたちを導入しておけば、様々な面において“まず困る事はない”と思いますよ!!

【コレで決まり!】WordPressオススメプラグイン
では実際に、初期設定において入れておくべきWordPressのオススメプラグインを紹介していきましょう。
今回紹介するプラグインは全部で14選。
もちろん全部入れて頂いても良いですし、自分のブログの方向性に合ったプラグインだけインストールするのもアリです!!
ちなみにプラグインをあれやこれやと入れすぎると、互いのプラグインが干渉しあってしまったり、サイトの表示速度の低下に繋がることもあるので、入れすぎには要注意ですよ〜!!
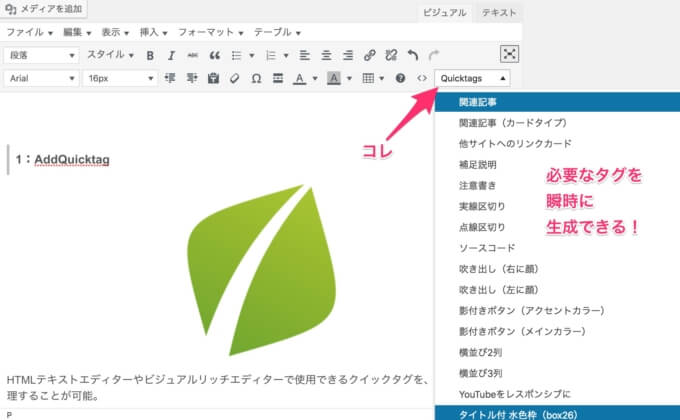
1:AddQuicktag(クイックタグ挿入)
(出典元:AddQuicktag)
「AddQuicktag」は、HTMLテキストエディターやビジュアルリッチエディターで使用できるクイックタグを簡単に追加・管理することが可能。

ワロリングでは有料テーマ「SANGO」を使用しているので、クイックタグ内は実装済み。
上記画像のように、吹き出しやYouTubeのレスポンシブ対応したソースをボタン一つで生成できるので、
記事にアクセントを出す上では欠かせないプラグインですな。
2:Akismet Anti-Spam (アンチスパム)
(出典元:Akismet Anti-Spam)
「Akismet」はブログへのスパムを常時保護してくれるプラグイン。WordPressをインストールすると最初から入っているので大変ありがたいですな。
ある程度ブログが更新され育っていくと、スパムコメントも数十件と着がちに。
「Akismet」はそんな時、スパムだなと思われるコメントを自動で振り分けて対処してくれる頼もしいヤツなのです!
ちなみに、「Akismet」を設定するにはユーザー登録が必要。ただし無料でできるのでご安心を。
細かな設定に関しては「バズ部」の記事が大変わかりやすいかと思われます。
3:Autoptimize(コード圧縮・表示速度向上)
(出典元:Autoptimize)
「Autoptimize」は自身のウェブサイトを最適化し、CSSコードとJavaScriptコードを連結・圧縮することが可能。
圧縮することで、ページの表示速度を早くする手助けをしてくれますよ。
もちろんページの表示速度が早くなれば、離脱率を下げることも十分に可能!
インストールして損はないです!
細かな設定方法は「ブログで生きていく」さんの記事がわかりやすいです。
参考 【Autoptimizeの設定方法と使い方】ブログで生きていく
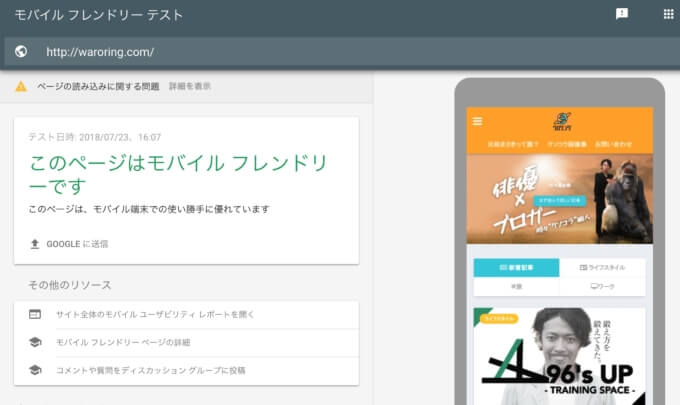
なお最近、「Autoptimize」の最適化の影響で「モバイルフレンドリー」のテストに悪影響が出てしまう問題が起きた記事がチラホラ見受けられます。
自分も「Autoptimize」を有効化した状態で試しましたが、特に問題はなし。

もし問題が起きた際は、「Autoptimize」を一旦停止して再度テストしてみると良いそうです。
4:BackWPup(バックアップ)
(出典元:BackWPup)
「BackWPup」はWordPressのデータを簡単にバックアップできるプラグイン。
サーバー上とデータベース上にある2つのデータを、簡単に且つ安全にバックアップが取れます。
ちゃんとバックアップを定期的に行っていないと、せっかく育ててきたブログが何かしらの影響でデータが全部飛んでしまった場合、全て台無しに…。
そんなことがないよう、確実にインストールしておきたいプラグインです。
ちなみに細かな設定は、バズ部の記事がわかりやすいです。
参考 BackWPUpで確実にWordPressのバックアップを取る方法バズ部
4-2:UpdraftPlus(バックアップ)
10月31日追記:なお現在は、BackWPupではなくUpdraftPlusを使用中!
UpdraftPlusの方が簡単にバックアップ作成・復元・保存先指定ができるため、しばらくはUpdraftPlusを使い続けようと思います!
5:Broken Link Checker(リンクエラー通知)
(出典元:Broken Link Checker)
「Broken Link Checker」はリンクエラーや存在しない画像がないかブログをチェックしてくれるプラグイン。
自分の書いた今までの記事で、リンクエラーなどが見つかった場合、ダッシュボードで通知してくれます。
インストールして有効化するだけで基本的にはオーケー。
6:Compress JPEG & PNG images(画像圧縮)
(出典元:Compress JPEG & PNG images)
「Compress JPEG & PNG images」は、無料の画像圧縮のサービス「TinyPNG」のWordPress版プラグイン。
ご存知の方なら“あのパンダのヤツか!!”となるはず(笑)
JPEGやPNGの画像をお好みのサイズで自動調節してくれます。月500枚までは無料、それ以上は有料です。
コレにより、サイトの表示速度を早くする効果が見込めますよ〜。
細かな設定はまめ子さんのこちらの記事が良いかも。
参考 あのTinyPNGがプラグインに!CompressWelcart
7:Contact Form 7(お問い合わせフォーム)
(出典元:Contact Form 7)
「Contact Form 7」は簡単にお問い合わせフォームを作成することこができるプラグイン。
ショートコードを埋めるだけで簡単に設定することができ、カスタマイズも容易。
最初からお問い合わせフォームが実装されているテーマの場合は不要ですが、なければぜひインストールしておきたいところ。
細かな設定はferretのこちらの記事が良いかも。
8:EWWW Image Optimizer(画像圧縮)
(出典元:EWWW Image Optimizer)
「EWWW Image Optimizer」は、自動で画像を圧縮してくれるプラグイン。
何がスゴイって、追加する画像だけではなく、これまでに追加した画像の圧縮もしてくれるのです。
先に記述した「Compress JPEG & PNG images」とどちらか一方を使用するだけでも十分かなと思いますよ。
わかりやすい記事はこちら、Magaraさんの記事。
9:Google XML Sitemaps(サイトマップ生成)
(出典元:Google XML Sitemaps)
「Google XML Sitemaps」は簡単にサイトマップを作成してくれる優れもの。
記事の公開・更新をする度に、サイトマップを自動生成してくれて、なおかつ検索エンジンに通知してくれるプラグインです。
検索流入を増やしていくにはマストなプラグインですな!
なお、細かな設定はこれまたバズ部の記事がわかりやすいかも。
10:PuSHPress(瞬時にインデックス)
(出典元:PuSHPress)
「PuSHPress」はブログに記事を投稿することで、瞬時にGoogleの検索エンジンにインデックスすることができるプラグイン。
実際に使用すると実感がわきやすいのですが、ものの数分でインデックスさせることが可能なので、
モチベーションを高くしてブログ更新に勤しめますぞ!!
ちなみに「NETAONE」さんの記事を見れば、めちゃくちゃわかりやすいと思います。
11: Scripts-To-Footer(ページ速度向上)
(出典元:Scripts-To-Footer)
「 Scripts-To-Footer」はJavaScriptの出力場所をフッター部分で行うことにより、ページ表示速度を改善させるプラグイン。
詳しくわからなくても、「とりあえず入れておけば良いんだな」くらいでインストールしちゃいましょう。
有効化するだけでオーケーなのも◎
12:TinyMCE Advanced(編集ボタン増加)
(出典元:TinyMCE Advanced)
「TinyMCE Advanced」は、ビジュアルエディターなどで編集する際に、編集ボタンを増やしてくれるプラグイン。
デフォルトでは使用できなかったYouTubeのコード挿入などが容易にできますよ。
インストール後に有効化し、個別の設定を行えば自分好みにカスタマイズすることができます。
13:WordPress Ping Optimizer(スパム判定回避etc)
(出典元:WordPress Ping Optimizer)
「WordPress Ping Optimizer」は、スパム判定の回避やアクセス数アップが見込めるプラグイン。
記事公開時の一度だけサーバーにPing送信を行い、それによりブログ更新が認知されます。
そうすることで「検索ロボットから記事が見つかりやすくなるので、アクセスアップに繋がる効果が見込めますよ〜」というプラグインです。
これは必須プラグインですね!
ちなみに「はたさん」の「はたのブログ」内に書かれているこちらの記事が、ドチャクソわかりやすいです!
14:WP Fastest Cache(キャッシュ対策)
(出典元:WP Fastest Cache)
「WP Fastest Cache」は初心者でも簡単にキャッシュ関連をまとめて設定できるプラグイン。
日本語対応となっているので、自分のお好みでキャッシュ設定しましょう!
わかりやすい記事はこちら、私が運営しているデガジェットのテーマ使用時にもお世話になっている「わいひら」さんの「寝ログ」!
参考 初心者にも扱いやすいWordPressキャシュプラグイン「WP寝ログ
まとめ
いかがでしたでしょうか?今回ご紹介したプラグイン14選に関して、もちろん皆さんのブログの使用テーマによっては既に実装済みのプラグイン・重複したものがあるかもしれません。
なので、これら全てをインストールするわけではなく、ご自身のブログに合いそうなものだけインストールすることをオススメします。
※因みに私が使用しているテーマ「SANGO」は既にSEO対策済みとのことだったため、超超超有名なSEO対策プラグイン「All in One SEO Pack」は今回ご紹介していません!