まさき
まさき
皆さん、Photoshop(フォトショップ)使ってますか?
(出典元:Adobe Photoshop)
フォトショップはAdobeが提供している最高品質の画像編集ソフトウェア。
写真や画像、デザインの作成、編集が可能です。
僕は数年前からフォトショップを普段の仕事上で使用する機会が多いのですが、
フォトショップの持つ機能に度々驚くばかり。
2018年10月のアップデート(Adobe Photoshop CC 2019)には新たな機能が追加され、より自由自在なデザイン・画像制作ができるようになっています。
そしてこの記事では、個人的にオススメする「【2019年版】フォトショップを購入したらまず最初に設定すべき初期設定」を6つご紹介します。

因みに慣れればこんなクソコラ画像も作れちゃいますよ。

本来は後ろに僕はいませんが、フォトショップならできちゃうんです。

先に言っておきますが、友達はいます。
 まさき
まさき
ちなみに、すでにPhotoshopを導入していて、これから多用する人には以下の記事も読んでみてくださいな!!
※合わせて読みたいフォトショップ記事はコチラ
Webサイト制作・Webアプリ開発・Webデザイン・iPhone/Androidアプリ開発を学べる、充実したコース展開がされており、
「デザインマスターコース」であれば未経験からwebデザイン・制作スキルが身につけることができるそうです!

CodeCampの無料体験レッスン
詳細はコチラ
「デザインマスターコース」なら、Photoshopの他に
- Illustrator(イラストレーター)
- HTML5
- CSS3
無料お試し体験もできるので、まずはお試しでやってみるのもいいかもしれません!
Photoshop購入から初期設定
まずはフォトショップを購入しましょう。
Adobeのサイトからプラン別に購入することができ、フォトショップは最低でも980円/月で入手することができます。
参考 Creative Cloudの価格とメンバーシッププランAdobe Creative Cloud
購入してからインストールする方法は簡単なので割愛します。
1:まずは単位を「pixel」に設定しよう
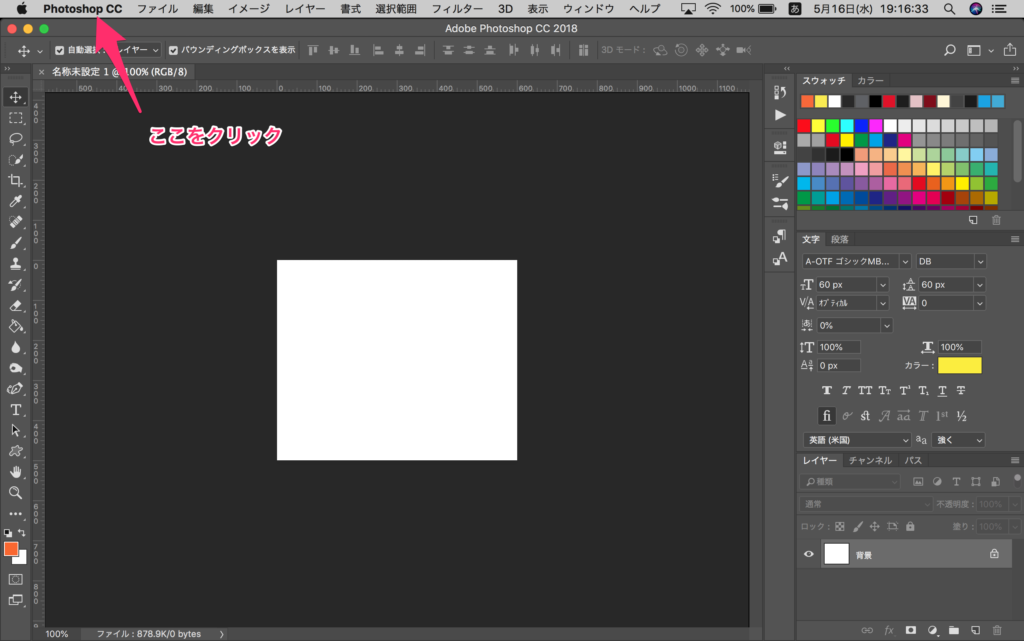
まずフォトショップを起動し、最初の画面が表示されたら
「Photoshop CC」→「環境設定」→「単位・定規」の順にクリック。

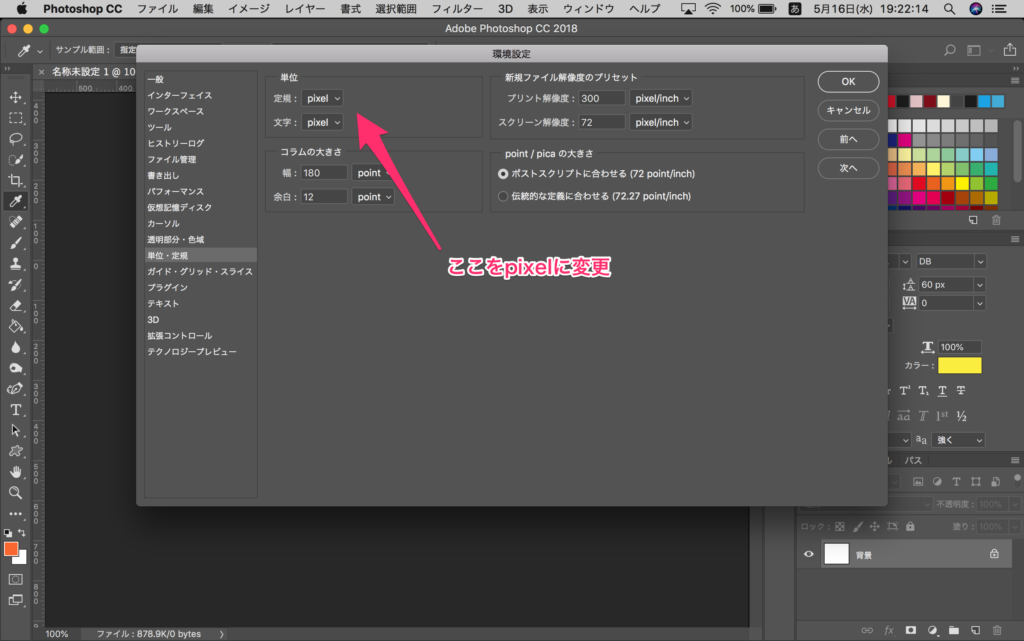
すると、「単位・定規」の設定画面が表示されます。
その中にある「単位」というカテゴリの「定規」と「文字」の単位を「inch」から「pixel」(ピクセル)に変更します。

WEBに置ける写真は基本的に「pixel」という単位でサイズを表現するので、忘れずに変更しておきましょう。
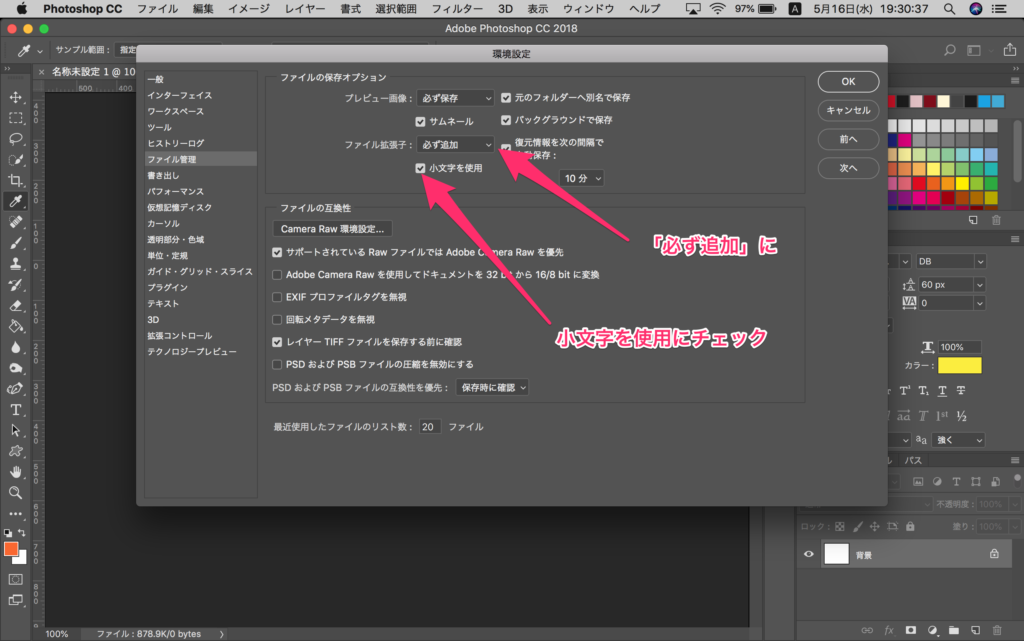
2:ファイルの保存オプションを設定
次はファイルの保存オプションを設定しましょう。
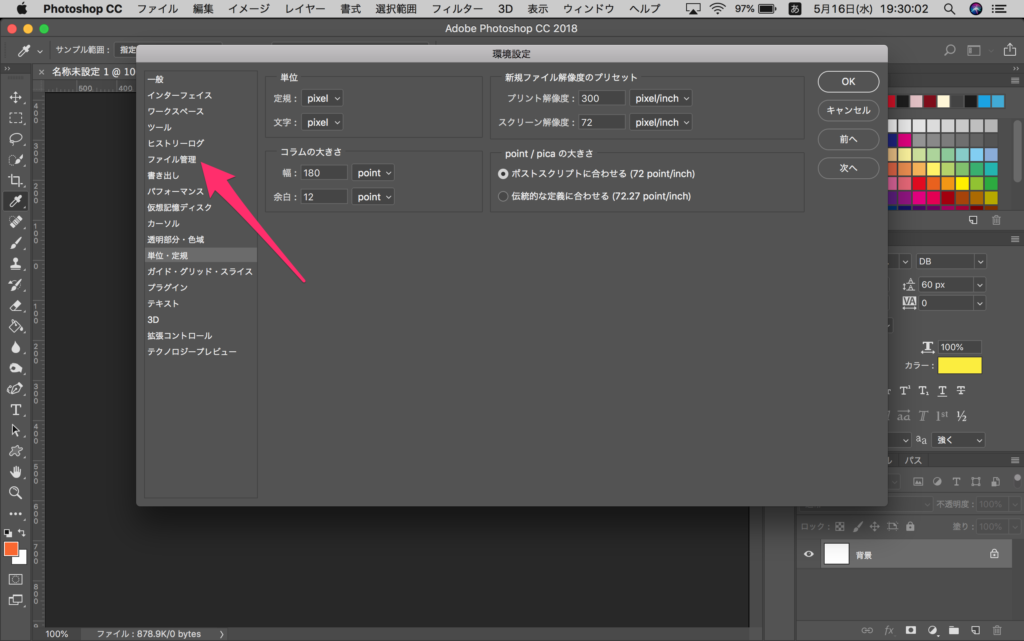
環境設定の一覧から「ファイル管理」を選択。

そして、「ファイル保存オプション」内にあるファイル拡張子を「必ず追加」に変更。
さらに「小文字を使用」というチェックボックスがあるので、こちらをチェックします。

また、すぐ横にある「復元情報を次の間隔で自動保存」という項目にもチェックをしておけば、
急なトラブルで画像を無くしてしまうようなこともありません。
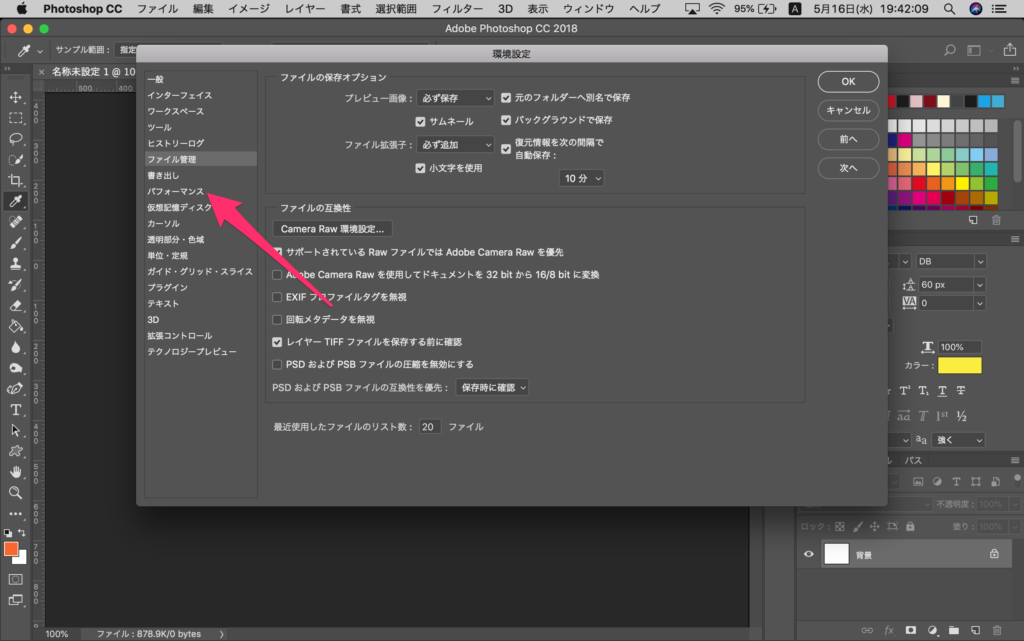
3:ヒストリー設定でメモリー軽減
次はヒストリー設定をして、メモリー軽減をしましょう。
環境設定の一覧から「パフォーマンス」を選択。

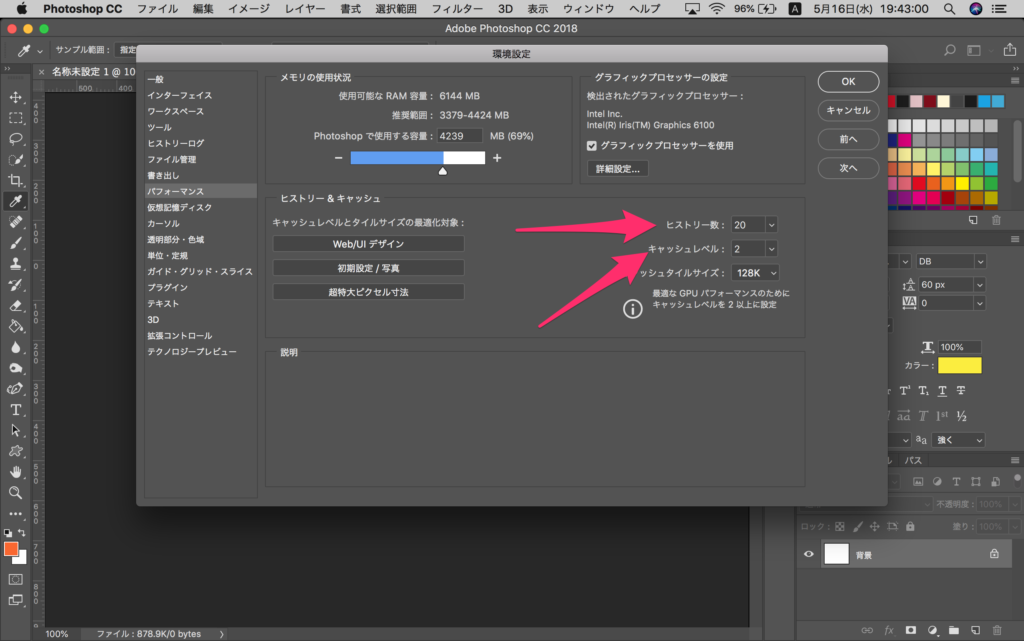
そして「ヒストリー数」と「キャッシュレベル」の項目を変更します。
ヒストリー機能とは、フォトショップで写真編集をした際に作業履歴が残る機能であり、
誤って作業をミスをしても、ヒストリーの履歴を辿れば元に戻すことができます。
個人的に、多くても4.5手くらいしか戻さないので、ヒストリー数は余裕を持って「20」くらいにしておけば、初期設定よりも軽くすることができます。
「キャッシュレベル」も「2」くらいにしておきましょう。

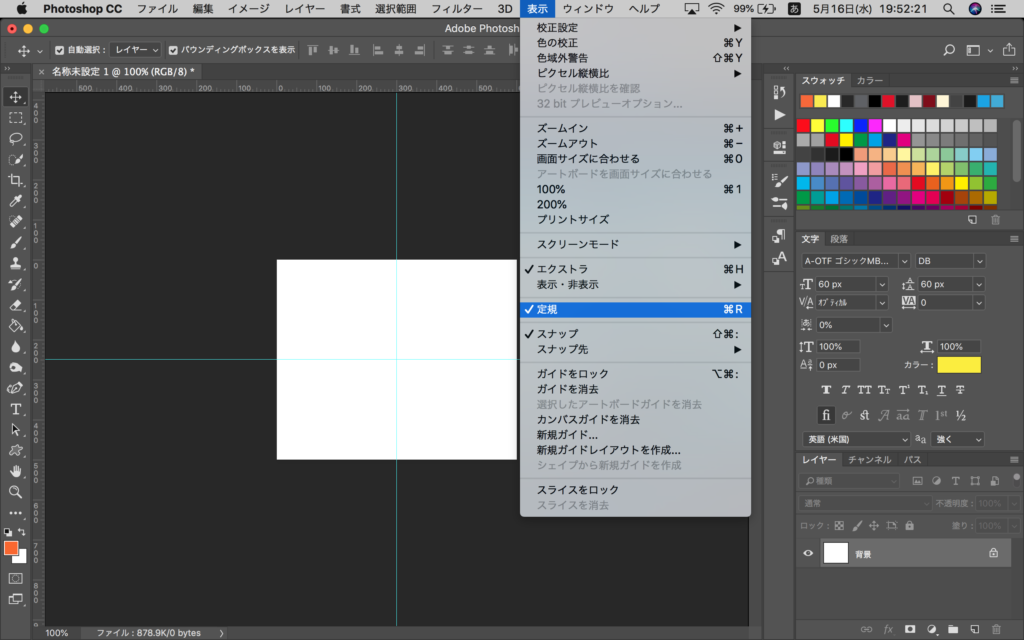
4:定規を出そう
次は実際に編集にあたる際に、表示されていると便利な機能を設定します。
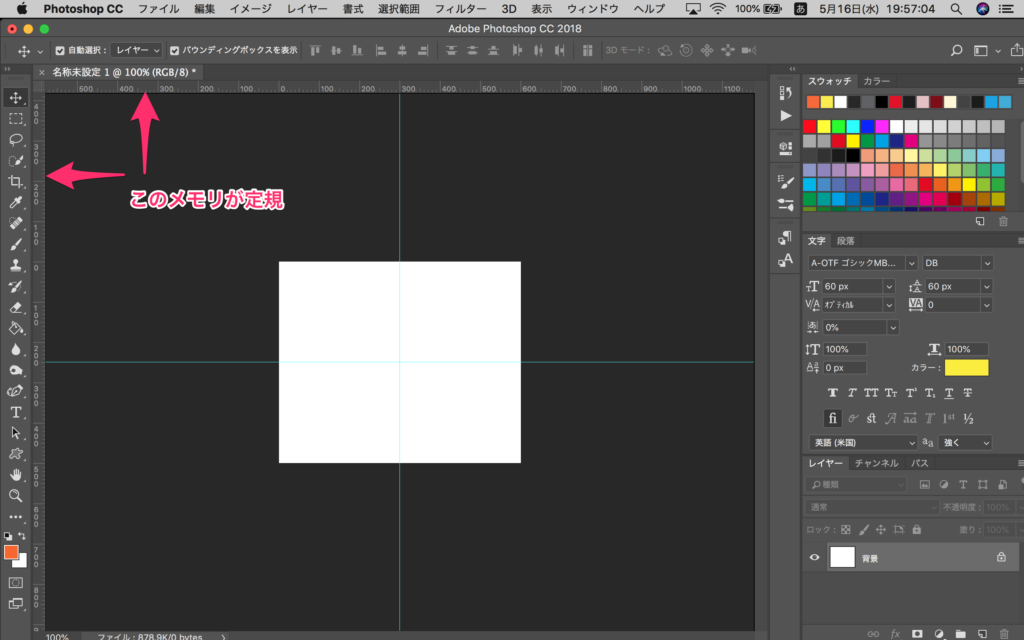
まずは定規を出しましょう。
定規を表示させる事で、編集にあたる画像のサイズが視覚でも簡単に判断できるようなります。
また、定規からドラッグ&ドロップすることで、ガイドラインを引き出すことが簡単にできます。
定規の表示方法は簡単。
「表示」から「定規」という項目にいけるので、こちらをチェックするだけ。

これだけで簡単に定規を表示することができます。

5:ガイドラインをpixel単位で吸着させる
pixelで統一したならば、次は写真編集のバランスを取ってくれるガイドラインをpixel単位で吸着させるように設定しましょう。
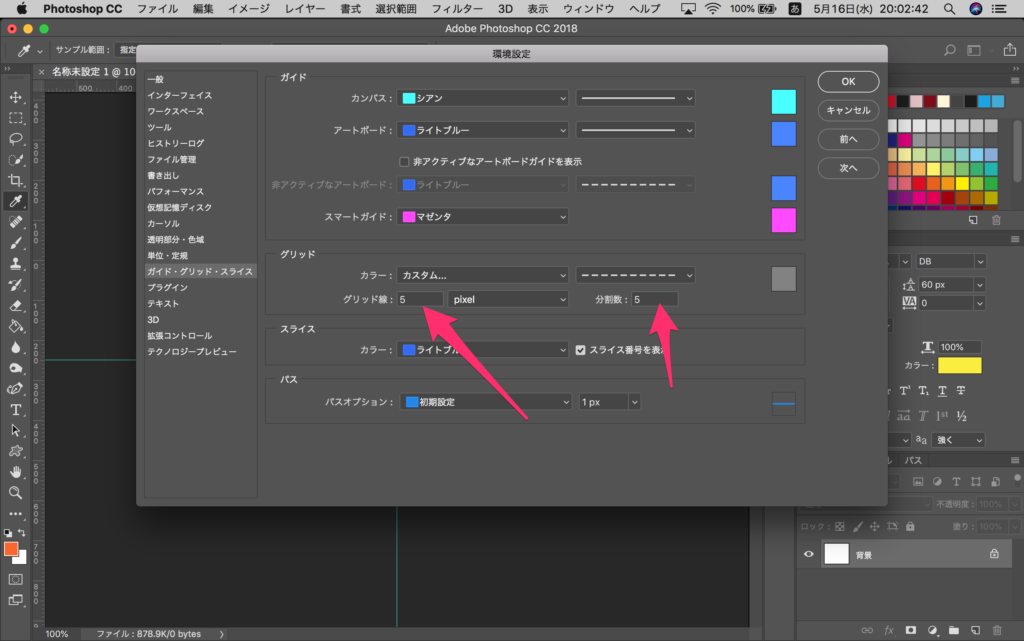
まず、「環境設定」→「ガイド・グリッド・スライス」を選択。
そこから「グリッド」内にあるグリッド線の単位と分割数を「5」に変更。
単位もpixelにしておきます。

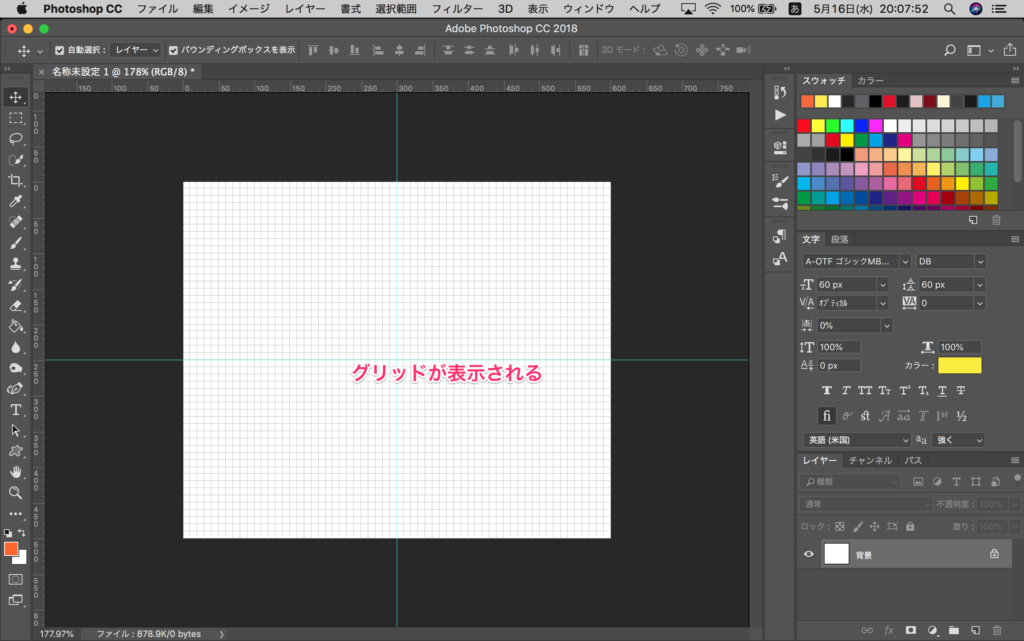
次に「表示」から「表示・非表示」→「グリッド」にチェックを入れます。
すると、格子線のグリッドが表示されます。
なお、グリッドは「command⌘+@」で表示・非表示の切り替えが可能。

最後に「表示」→「スナップ先」→「グリッド」にチェックを入れれば、
ガイドラインがグリッドに合わせてpixel単位でくっつくようになります!
6:「文字幅を調整」でパネルを整頓
最後にパネルを整頓しましょう。
パネルは自分の使いやすいよう好みのカスタマイズをして作業するのがオススメですが、
個人的にカラーパネル・文字パネル・レイヤーパネルの3種類を多用するので、
そちらを前提に整頓していきます。
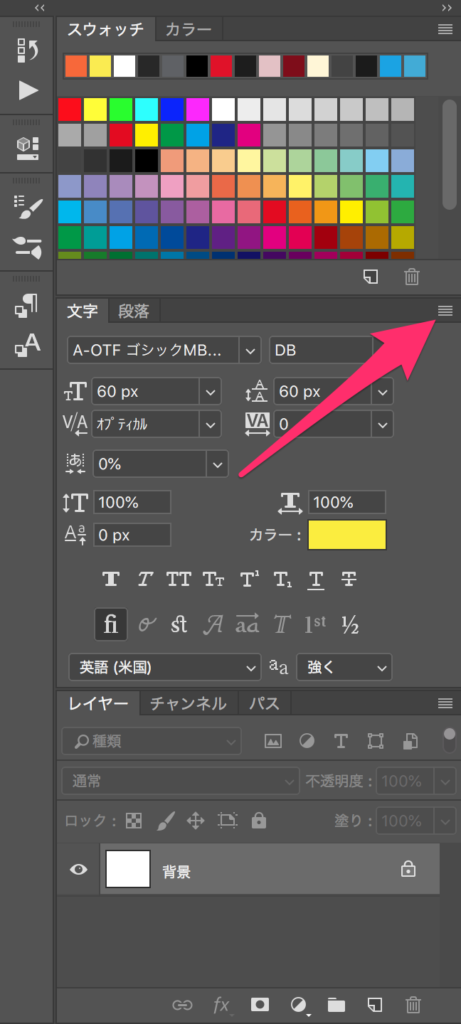
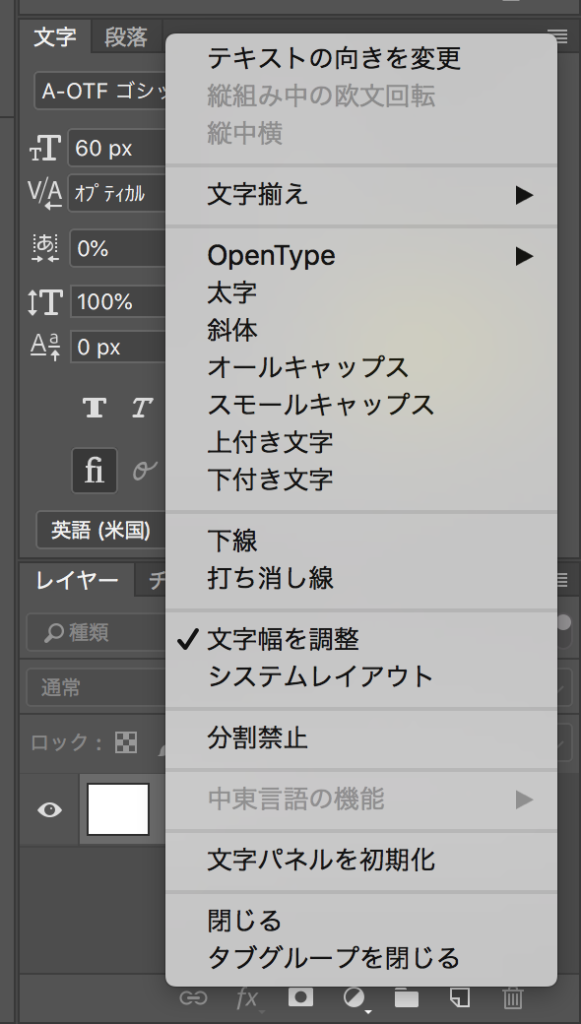
まず、文字パネルのハンバーガーメニューをクリックします。

するとメニュー一覧が表示されるので、「文字幅を調整」にチェックを入れます。

これで設定は完了。こうすることで、他のパネルに移る際に違うパネルが自動的に閉じてしまうことを防いでくれます。
まとめ
最低限この6つを初期設定しておけば、随分とスムーズに写真編集作業に取り組めるかと思います。
とはいえフォトショップは奥深い…!これからも、僕が気に入っているフォトショップのいろはを備忘録としても書いていこうと思います!
引き続き、皆さま宜しゅう宜しゅう〜。
Webサイト制作・Webアプリ開発・Webデザイン・iPhone/Androidアプリ開発を学べる、充実したコース展開がされており、
「デザインマスターコース」であれば未経験からwebデザイン・制作スキルが身につけることができるそうです!

CodeCampの無料体験レッスン
詳細はコチラ
「デザインマスターコース」なら、Photoshopの他に
- Illustrator(イラストレーター)
- HTML5
- CSS3
無料お試し体験もできるので、まずはお試しでやってみるのもいいかもしれません!
※合わせて読みたいフォトショップ記事はコチラ