まさき
まさき
こちらはブログ初心者向けの記事です。
皆さんはOGP画像を設定していますでしょうか?
OGPとは「Open Graph Protocol」(オープン・グラフ・プロトコル)の略。
超簡単に言うと、FacebookやTwitter、Google+などのSNS上で、WEBページの内容をしっかりと伝えるために役立つものです。

OGPを設定しておけば、上記の画像のようにWEBページのURLが共有された際、設定された画像やタイトル・説明文が表示されるようになるのです。
 まさき
まさき
しかし、稀にOGPの表示がうまくいかない時があります。
特に表示がうまくいかないのがFacebook。
例えばこの「【SEO対策】タイトルや見出し…ブログ初心者が最低限すべきテク5つ」という記事をFacebookで共有しようとすると…

 まさき
まさき

という事がしばしば起こります。
そこで今回は「FacebookでOGP画像が表示されない時の解決方法」をご紹介!
結論から言うと、Facebookの「オブジェクトデバッガー – 開発者向けFacebook」を使えば1分で解決できます!!
■FacebookのOGP画像がうまく反映されない人
FacebookでOGP画像が表示されない時の解決法
 まさき
まさき

①オブジェクトデバッガーを開こう
もしも上記のように、意図しない画像が出たり、そもそも画像自体が表示されない時は、こちらのリンク先→「オブジェクトデバッガー – 開発者向けFacebook」を開いてください。
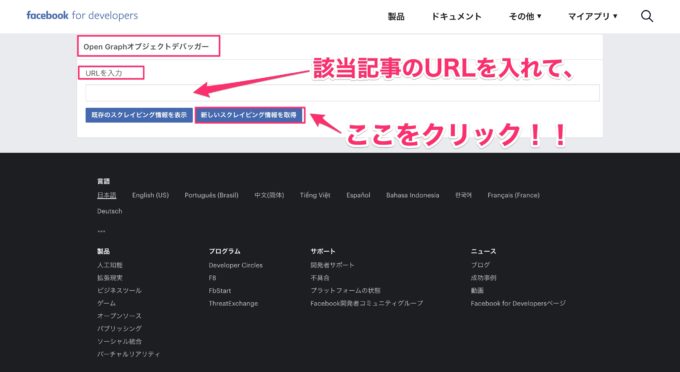
すると、以下のような画面に移ると思います。

②空欄にOGPがうまくいかないWEBページのURLを入力
そして上記画像内にも説明されている通り、空欄にOGP画像がうまく表示されなかったWEBページのURLをコピペするなりして貼り付けてください。
③「新しいスクレイピング情報を取得」をクリック!
それが終わったら、最後に「新しいスクレイピング情報を取得」をクリック!!!
…以上です!!
 まさき
まさき
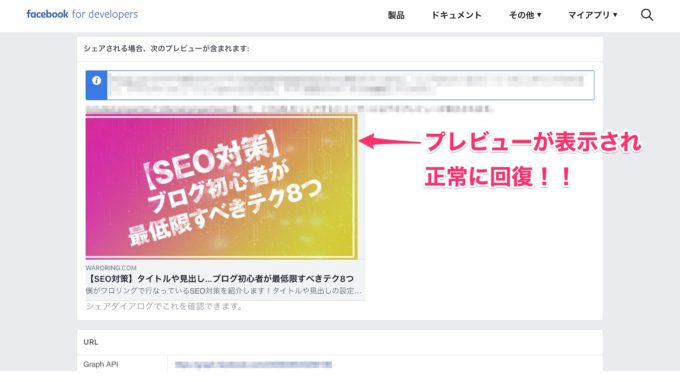
④プレビューでOGP画像を確認
すると、同じページ内に入力したWEBページの情報がズラ〜っと並んで表示されるので、下の方にスクロールします。
すると…

プレビューを発見!!どうやら無事に最新情報に上書きされて表示されています。
 まさき
まさき
⑤念のため本番で確認
最後は実際にOGP画像が反映されているのかをチェックしましょう。
Facebookのシェアボタンをクリックしてみると…、
はい!即反映!!!

 まさき
まさき
まとめ
OGP画像がFacebookでうまく表示されない原因として、主にFacebook側のキャッシュに問題があることがほとんどです。
でもブログ初心者の人は「キャッシュってなんぞやホイホイ?」て思っている人も少なからずいると思います。
なので今回は、細かなことは考えずに「手っ取り早くFacebookに新しい情報を読み込ませて本来の表示にしてあげましょう」って事でした!
以上!!
※参考になったら幸いです。ジャンジャンこの記事を引用して、Twitterなりブログなりで紹介してくれると泣いて喜びます。