てやんでい
てやんでい
 まさき
まさき
どうも、まさき(@masakimoi1)です。
僕は普段、WEB広告のデザインやライティング業務などもやっておりまして、そこでPhotoshop(フォトショップ)を頻繁に使っています。
最近では“クソみたいなコラ画像”「クソコラ画像」の制作にも着手しています。
その過程で習得した「ドラクエ風の戦闘画面をPhotoshopで作成する方法」を、ここでご紹介しようと思います。
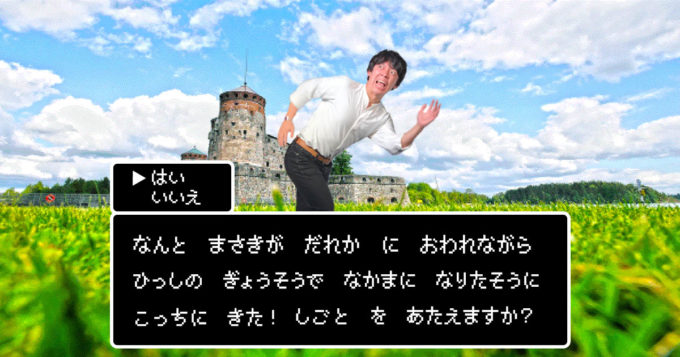
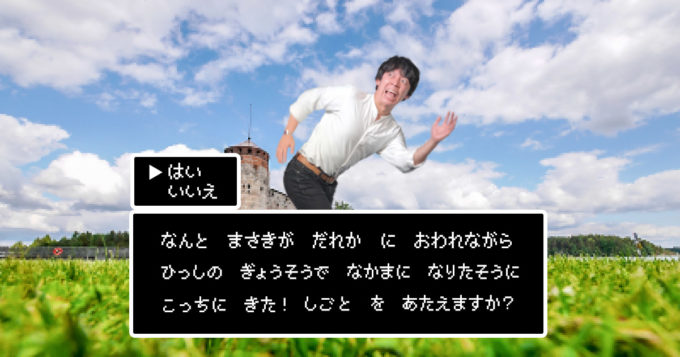
完成はこんな感じ!!

これを習得すれば、自分のデザインの幅も広がりますし、クソコラ画像も作りやすくなりますよ。
■Photoshop初心者
■コラ画像作るのが好き
■チラシやフライヤー制作のネタで困っている人
■SNSヘッダー画像でインパクトある画像にしたいブロガーなど
※合わせて読みたいフォトショップ記事はコチラ
Webサイト制作・Webアプリ開発・Webデザイン・iPhone/Androidアプリ開発を学べる、充実したコース展開がされており、
「デザインマスターコース」であれば未経験からwebデザイン・制作スキルが身につけることができるそうです!

CodeCampの無料体験レッスン
詳細はコチラ
「デザインマスターコース」なら、Photoshopの他に
- Illustrator(イラストレーター)
- HTML5
- CSS3
無料お試し体験もできるので、まずはお試しでやってみるのもいいかもしれません!
ドラクエ風の戦闘画面をPhotoshopで作成するのに必要なもの
 まさき
まさき
Photoshop(フォトショップ)
フォトショップで作るのですから、当然フォトショップは必要です。
公式サイト:Adobe Photoshop CCの購入 | 最高の写真、画像、デザイン編集ソフト
執筆現在、フォトショップは一番安くて月額980円(税別)の「フォトプラン」で購入することが可能。
ある程度使いこなせてくると、人生変わりますよ。マジで。
ドラクエ風のフォント
次に、ドラクエ風に表現するためのフォントをダウンロードしましょう。
僕は『itouhiroはてなブログ』さんの「PixelMplus(ピクセル・エムプラス)」というフォントをおすすめします。
サイトはコチラ↓↓
PixelMplus(ピクセル・エムプラス)8bitビットマップふうフリーフォント – itouhiroはてなブログ
8bitゲーム機のビットマップフォントのような感じを出せるフリーフォントで、JIS第1・第2水準のすべての漢字が収録されているという…。
 まさき
まさき
素材画像
あとは素材画像の用意ですね。無料のフリー素材サイトだと「ぱくたそ 」や「Pixabay」「BURST」など、有料なら「PIXTA」があるので、そこから背景素材などをダウンロードしましょう。
ちなみに今回は、PIXTAでダウンロードした城の写真と自分の写真を使用します。


ドラクエ風の戦闘画面の作成手順
ではここから、フォトショップを使用してドラクエ風の戦闘画面を作っていきましょう。
1:背景画像をドット絵風に加工
背景画像を選択した状態で
「フィルター」→「Camera RawRaw フィルター」
に移動。
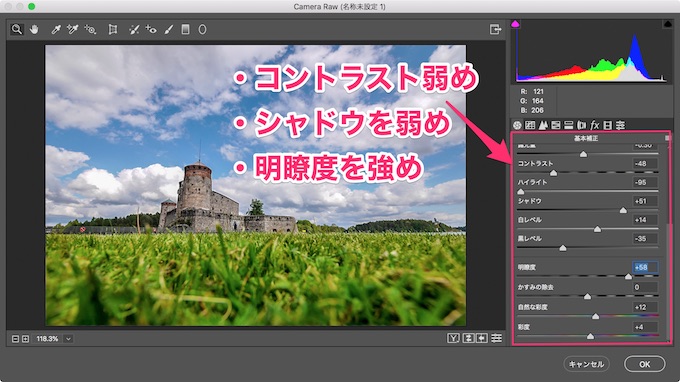
「Camera RawRaw フィルター」内で画像のコントラストや明瞭度を調整しましょう。
ポイントは
- コントラスト弱め
- シャドウ弱め
- 明瞭度高め

すると、こんな感じになります。
■加工後

■加工前

1−1:モザイク処理
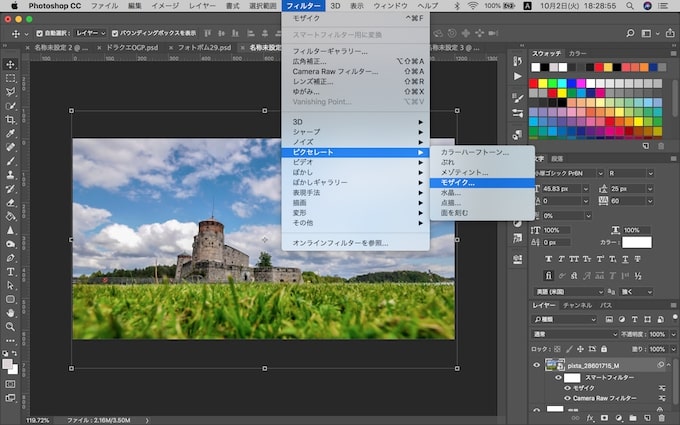
その後、
「フィルター」→「ピクセレート」→「モザイク」
の順に選択し、画像にモザイク処理を施します。

すると、こんな感じに。
■モザイク処理後

このままだと分かりにくいので、拡大してみましょう。

 まさき
まさき
ちなみに、モザイク処理のピクセル数はお好みで。この場合は最小の2ピクセルに設定しています。
2:長方形ツールでテキストの下地を作成
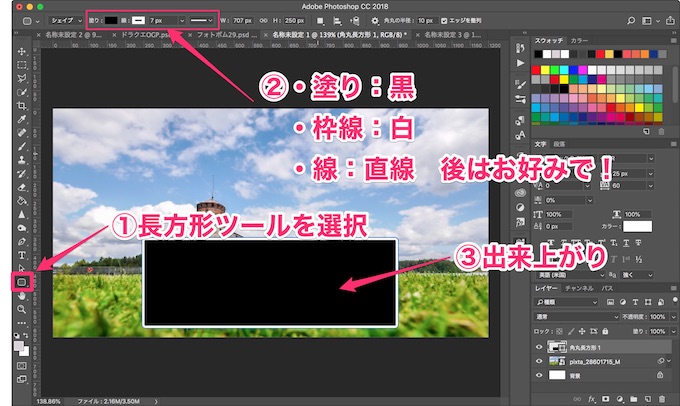
モザイク処理を終えたら、新しくレイヤーを作成し「長方形ツール」を選択。
長方形ツールを選択した状態にすると、上部にカスタマイズできる箇所が現れるので
- 塗り:黒
- 枠線:しろ
- 線:直線
に設定。枠線の太さはお好みですが、ここでは7ピクセルに設定しています。
すると、以下のように黒地に白枠線のテキスト下地が完成!

 まさき
まさき
3-1:「はい・いいえ」の下地も作成
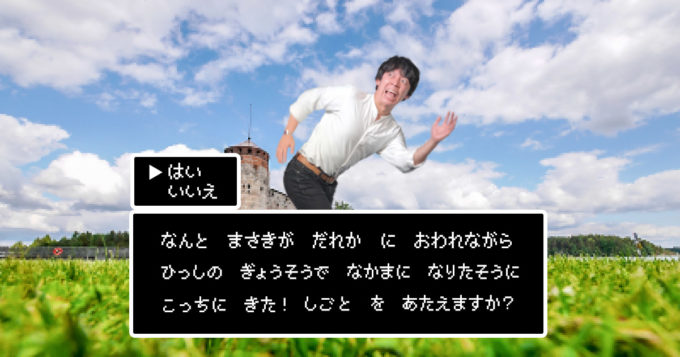
この勢いで、「はい・いいえ」の選択画面も作成します。
先ほど作ったテキストの下地を「command⌘+J」で複製し、サイズを変えて配置。

これでテキストの下地は全て完了です。
4:長方形ツールの下に人物画像を配置
 まさき
まさき
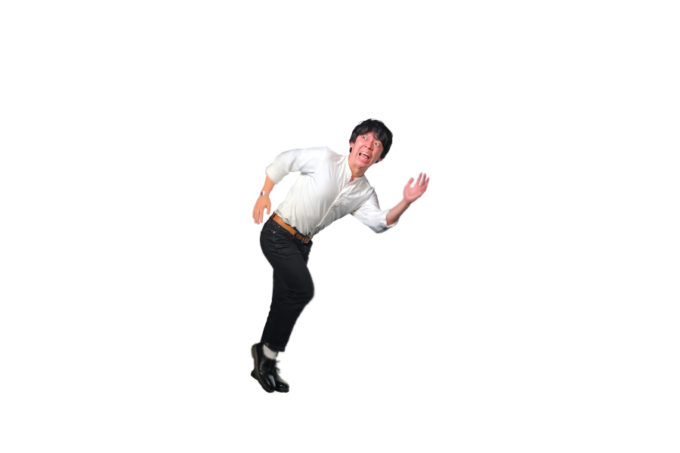
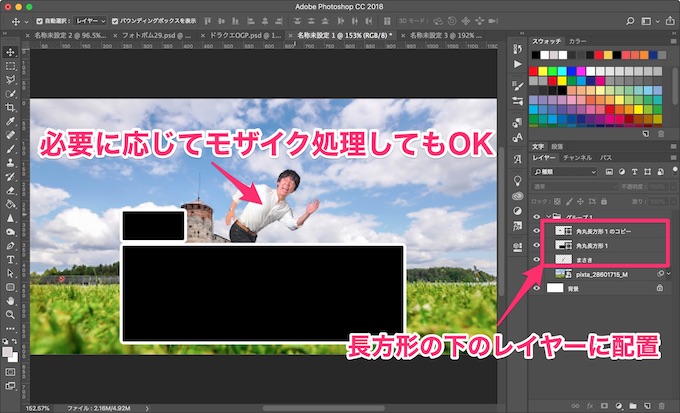
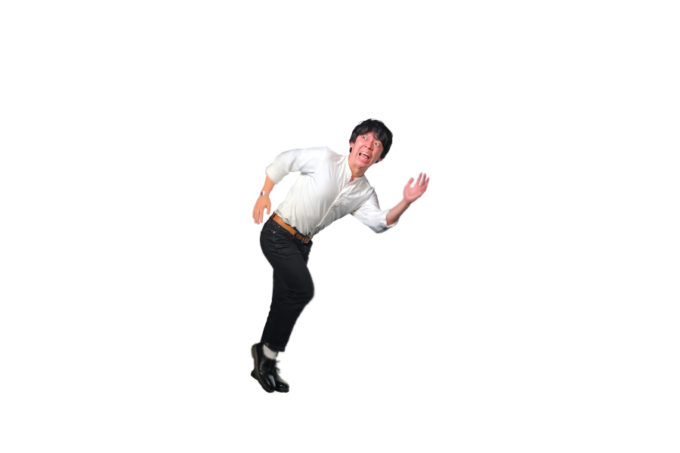
あらかじめ背景を切り取った画像を用意。それをテキスト下地の長方形ツール直下のレイヤーに置きます。

 まさき
まさき
もし人物画像の画質が背景とギャップありすぎだった場合、必要に応じてモザイク処理をし、背景と違和感なく馴染むようにしましょう。
5:「PixelMplus」フォントでテキスト入力
ここまできたら、「PixelMplus」フォントでテキストを入力していきましょう。
内容はもちろんなんでも良し。どうせなら、「モンスターが敗戦後、仲間になりたそうにこちらを見ている」アレをパロディーしてみるのも良いですな。

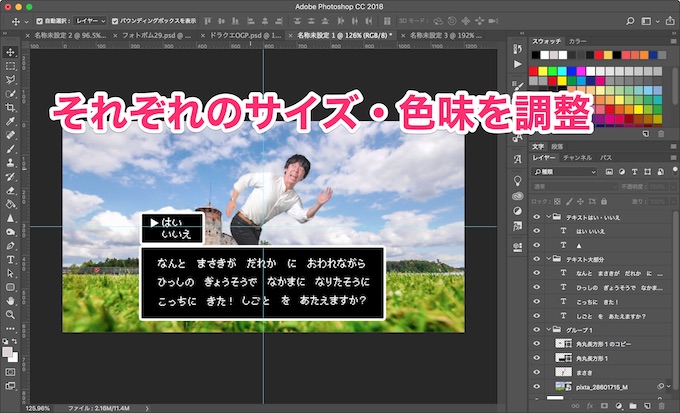
6:細部のサイズ・色味を調整
後は、各々レイヤーのサイズや色味を調整します。

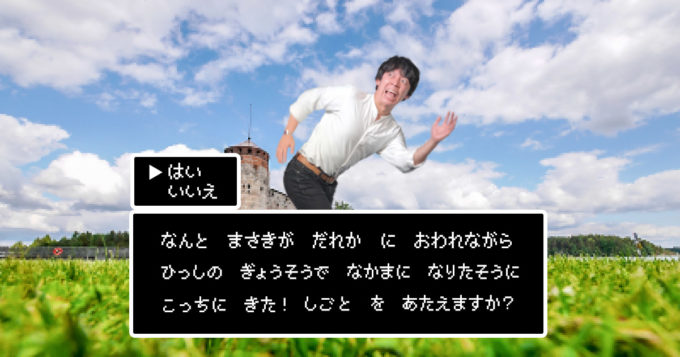
7:完成!!
そして完成!

 まさき
まさき
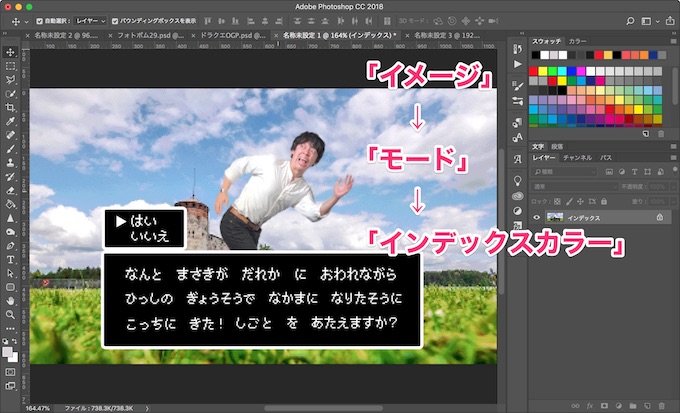
7-2:もう少しゲームっぽさを出したいなら、インデックスカラーで減色
もし、もう少しゲームっぽさを出したかったら、「イメージ」→「モード」→「インデックスカラー」で減色を行うとGOOD!

もしくはモザイク処理を少し強めてもいいですね。
まとめ
作成した画像のビフォーアフターがコチラ!!
コチラと

コチラが

こうなりやした。

ブログ記事のOGPやTwitterなどのカバー画像におすすめです!
結構インパクトがあってドラクエの戦闘画面を知っている人も多いので、良い反応を貰いやすいのと覚えて貰いやすいですよ〜。
Webサイト制作・Webアプリ開発・Webデザイン・iPhone/Androidアプリ開発を学べる、充実したコース展開がされており、
「デザインマスターコース」であれば未経験からwebデザイン・制作スキルが身につけることができるそうです!

CodeCampの無料体験レッスン
詳細はコチラ
「デザインマスターコース」なら、Photoshopの他に
- Illustrator(イラストレーター)
- HTML5
- CSS3
無料お試し体験もできるので、まずはお試しでやってみるのもいいかもしれません!
※合わせて読みたいフォトショップ記事はコチラ